Ещё одна запись-памятка про довольно простую вещь. Такие вещи не всегда вспоминаешь или не обращаешь на них должного внимания. Но если разработчик собрался работать с полной отдачей, то нужно подготовить все необходимые инструменты.
Laravel отличный и удобный фреймворк, но минусом этого удобства является сложность чтения кода для IDE. Как итог, IDE не всегда может достаточно хорошо проанализировать код и построить полное его автодополнение.
Итак, начнём настраивать наш IDE для максимально продуктивной работы с Laravel.
Настройки указаны для PhpStorm версии 2020.1 в Ubuntu 19.10
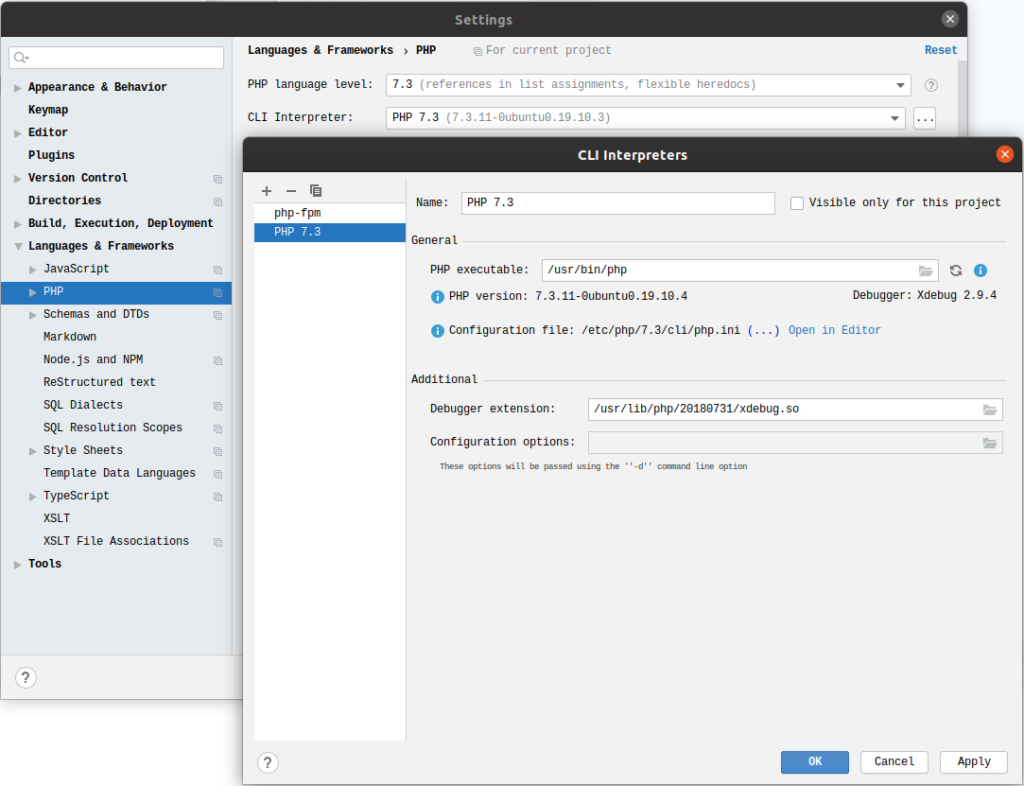
Для начала настроим версию PHP и интерпретатор. Перейдём в Настройки IDE в раздел Languages & Frameworks | PHP.

В PHP Language Level выберем нужную версию PHP, по которой IDE будет проверять синтаксис вами написанного кода.
В CLI interpriter укажем путь к интерпретатору PHP.
Если интерпретатор не был добавлен ранее, то ничего не будет доступно, потому нужно его добавить, нажав справа от выбора интерпретатора кнопку поиска. В этом окошке нужно будет нажать + и выбрать необходимый пункт.
From Docker, Vagrant, VM, Remote — в случае, если хотите указать удалённый интерпретатор (Docker, Vagrant).
Local Path to Interpreter — чтобы указать локальную версию.
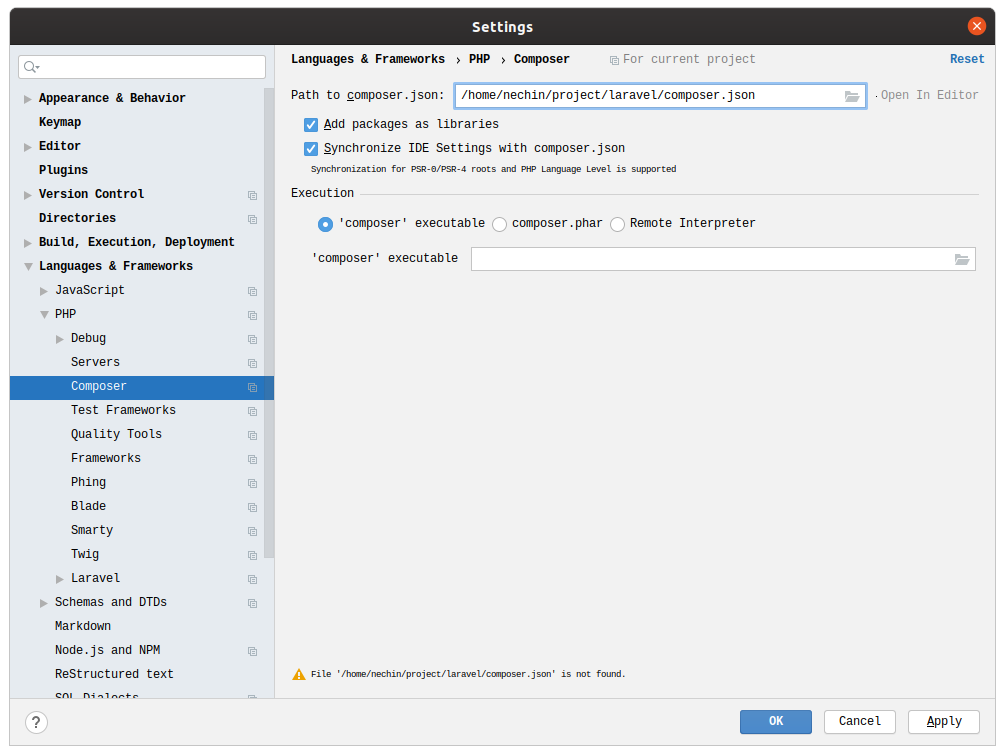
Следующим шагом будет указать путь к composer. Переходим в раздел Languages & Frameworks | PHP | Composer.

Настроим NodeJs. Переходим в раздел Languages & Frameworks | Node.js and NPM и указываем путь к nodeJs.

На очереди JavaScript. Из-за того, что Vue использует новый ES6 синтаксис, то нужно в IDE переключиться на поддержку этого синтаксиса. Переходим в раздел Languages & Frameworks | JavaScript и выбираем ECMAScript 6+.

Теперь установим Laravel-плагин. Плагины устанавливаются в разделе Plugins. Для поиска плагина в строку поиска введите laravel и выберите нужный нам Laravel Plugin.

Когда плагин будет установлен, появится новый раздел Languages & Frameworks | PHP | Laravel

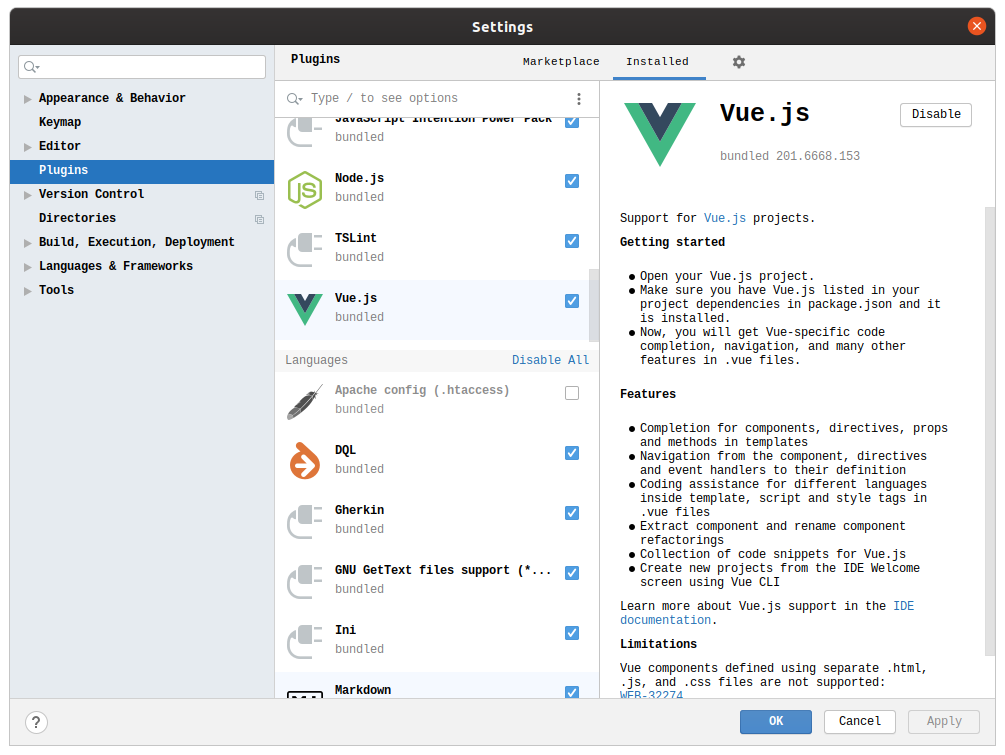
Установим VueJs-плагин аналогично Laravel. Чтобы его установить, нужно в разделе Plugins найти Vue и установить его.

Ну и полезные опции. Можно установить IDE-helper. Я предлагаю сделать это по инструкции.
Используйте composer: composer require --dev barryvdh/laravel-ide-helper
Установив эту библиотеку, нужно в файл config/app.php в массив providers добавить строку: Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class
Теперь достаточно выполнить команду artisan ide-helper:generate
После этого в корне laravel появится новый файл _ide_helper.php, который PHPStorm проанализирует и мы получим желаемое автодополнение.
Очень рекомендую установить отладчик Debugbar: composer require barryvdh/laravel-debugbar --dev
Если устанавливается пустой проект и нужно использовать VueJs, то выполните следующие команды:
composer require laravel/uiphp artisan ui vue [--auth (если нужна форма авторизации)]run npm install
Ну и многие забывают сразу сгенерировать ключ. Выполните команду: php artisan key:generate
Также советую установить плагин Collector для удобства работы с коллекциями. Этот плагин предлагает автозамену кода, когда будет удобнее использовать работу с коллекциями, а не с массивами.